使用 Docker 的快速入门
在本指南中,我们将介绍如何在 Docker Desktop 中快速运行 WasmEdge 应用。由于整个开发和运行环境都由 Docker Desktop 管理,因此没有额外的依赖。
如果你没有使用 Docker Desktop,请从这里开始。
我们将介绍以下示例。
在此快速入门指南中,我们将介绍如何使用 Docker 命令运行 WASM 容器应用。如果你对如何从源代码构建、发布和组合 WASM 容器应用感兴趣,请查看Docker + wasm 章节。
环境
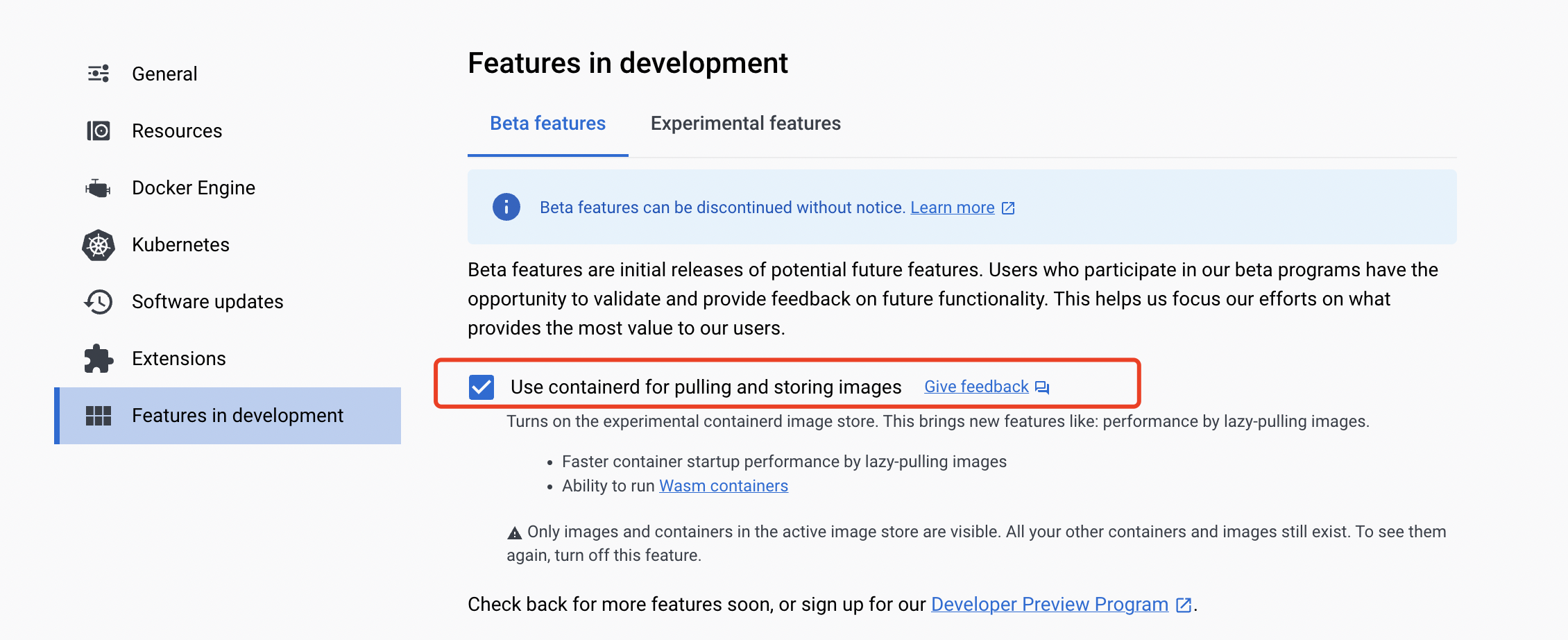
你必须安装 Docker Desktop 4.15+。确保在 Docker Desktop 中启用了 containerd 镜像存储功能。

运行独立的 WASM 应用
Hello World 示例是一个独立的 Rust 应用程序。其源代码和构建说明在此处。
使用 Docker 来运行容器化的 WASM 应用。WASM 容器镜像存储在 Docker Hub 中,镜像大小仅为 500KB。该镜像可在 Docker 支持的任何 OS 和 CPU 平台上运行。
$ docker run --rm --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm secondstate/rust-example-hello:latest
Hello WasmEdge!
了解如何在 Rust 中创建 WASM 应用
- WasmEdge 的基本 Rust 示例
- Rust 开发者指南
- 使用 PyTorch、OpenVINO 或 Tensorflow Lite 后端的 WASI-NN
- HTTP 和 HTTPS 客户端
- MySQL 数据库客户端
- Redis 客户端
- Kafka 客户端
运行 HTTP 服务器
这个示例是一个用 Rust 编写的独立的 HTTP 服务器。它演示了 Rust + WasmEdge 作为轻量级微服务堆栈。其源代码和构建说明在此处。
使用 Docker 从 Docker Hub 拉取容器镜像(大约 800KB),然后在 WasmEdge 容器中运行它。该容器作为服务器启动。请注意,我们将容器的端口 8080 映射到本地主机的端口 8080,以便从 WASM 容器外部访问服务器。
$ docker run -dp 8080:8080 --rm --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm secondstate/rust-example-server:latest
Listening on http://0.0.0.0:8080
在另一个终端窗口中执行以下操作。
$ curl http://localhost:8080/
Try POSTing data to /echo such as: `curl localhost:8080/echo -XPOST -d 'hello world'`
$ curl http://localhost:8080/echo -X POST -d "Hello WasmEdge"
Hello WasmEdge
了解如何在 Rust 中创建 WASM 服务
- Rust 开发者指南
- HTTP 应用程序示例
- 数据库应用程序示例
- Rust 和 WasmEdge 中的轻量级微服务
运行基于 JavaScript 的服务器
这个示例是使用 Node.js API 编写的独立 HTTP 服务器。它演示了将 WasmEdge 作为零依赖和可移植的 Node.js 应用的轻量级运行时。其源代码在此处。
$ docker run -dp 8080:8080 --rm --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm secondstate/node-example-server:latest
... ...
在另一个终端窗口中执行以下操作。
$ curl http://localhost:8080/echo -X POST -d "Hello WasmEdge"
Hello WasmEdge
了解如何在 WasmEdge 中运行 JavaScript 应用。
下一步
- 了解有关在 Docker 中构建和管理 WASM 容器
- WasmEdge 的基本 Rust 示例
- 使用 Docker Compose 构建和 Rust 的微服务
- WasmEdge / MySQL / Nginx - 示例使用静态 HTML 前端的 Wasm-based Web 应用,使用 MySQL(MariaDB)数据库。前端连接到使用 WasmEdge runtime 运行的用 Rust 编写的 WASM 微服务。
- WasmEdge / Kafka / MySQL - 示例 Wasm-based 微服务订阅 Kafka(Redpanda)队列主题,并将任何传入的消息转换并保存到 MySQL(MariaDB)数据库中。
- 用你喜欢的语言编写 WASM 应用,比如 Rust、C/C++、JavaScript、Go 和许多其他语言。